transform (화면 변형)
transform은 엘리먼트의 크기, 위치, 모양을 변경하는 속성입니다.
transform 함수들은 transform: scale(2, 0.5)같은 형태로 사용가능
다중으로 사용할경우에는 transform: scale(2, 0.5) rotate(45deg) 처럼 사용가능
X, Y, Z 축의 대한 이미지



scale - 크기변경
2D 크기의 변환 함수.
Ex1) transform: scale(x,y)
y 값이 없을시 x 와 동일값으로 가정하여 계산
Ex2) transform: scaleX(x)
y 값이 없을시 y는 1값으로 가정하여 계산
Ex3) transform: scaleY(y)
x 값이 없을시 x는 1값으로 가정하여 계산
translate - 이동
Ex) transform: translate(x,y)
좌표 평면에서의 2D 이동.
y의 값이 없으면 0으로 가정하여 계산
rotate - 회전하기
Ex) transform: rotate(angle)
요소를 자신의 원점(또는 transform-origin 속성에 설정된 지점)을 기준으로
angle 각도만큼 시계방향으로 회전시킨다.
transform-origin은 rotate(), skew() 등의
회전, 변형 속성을 사용하기 전에 기준점을 정해 두는 것이고
디폴트 값은 (50%, 50%)입니다.
skew - 기울이기
Ex) transform: skew(angleX, angleY)
요소에 x,y 축을 중심으로 각 angle 각도 만큼 기울인다.
angleY 값이 없으면 Y축 연산은 하지않는다.
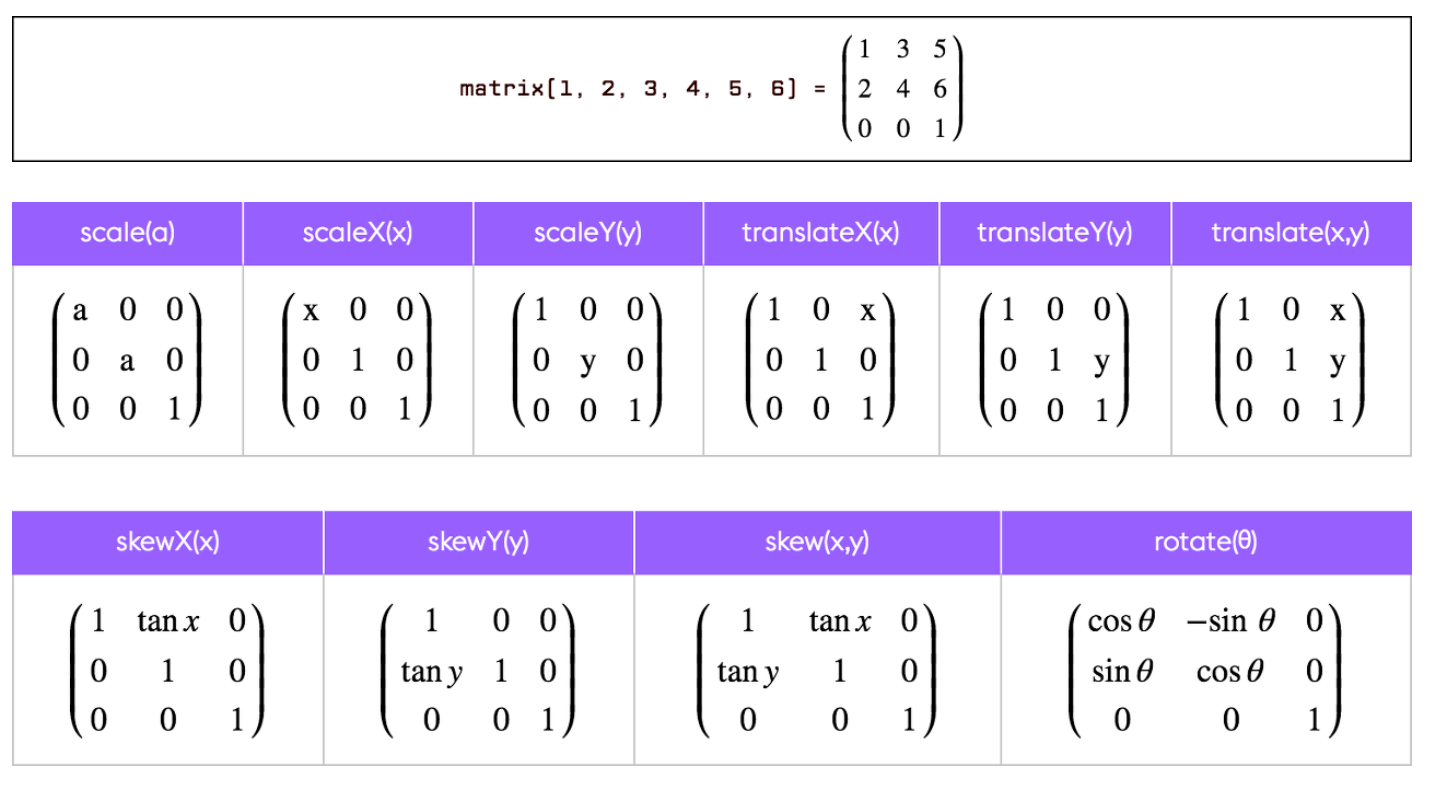
matrix
Ex1) transform: matrix(1,2,3,4,5,6)
Ex2) matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
martrix는 다른 함수들의 기초가 되는 함수입니다.
그래서 matrix를 제대로 쓸 줄 알면 다른 transform 함수들을 조합해서
사용하는 것보다 간결하게 작성할 수 있습니다.

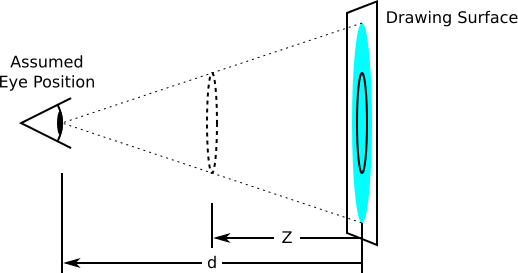
perspective - 시점(또는 관찰자 관점,원근감,깊이감)
원근감을 제어합니다.
값이 작을 수록 가까이에서 보는 것 같이 느껴지고 3D 효과도 커집니다.
쉽게 표현하자면 멀리 떨어져있는것은 작게만들고
가까운곳에 있는것은 크게만들어서 원근감을 부여하는것입니다.
perspective() 함수를 이용해서 transform 속성에 지정할 수도 있고
perspective 속성을 이용해서 부모요소에 지정할 수도 있습니다.
부모요소에 지정할 경우 자식요소들이 동일한 소실점을 갖습니다.
부모 perspective 와 자식 perspective 차이
부모요소에 perspective을 주면
원근감이 개별적이지않고 전체적으로 영향을 주기때문에 각각의 요소의 변형이 다르게 나타난다.
하지만 자식요소에 perspective을 주면
요소마다 개별적으로 영향을 주기때문에 각각의 요소의 변형이 동일하다.
perspective 와 translateZ

translate 와 rotate 동시 변화 및 순서 변경
결과가 다른이유는 축을 기점으로 이동하기 때문이다.